How To Handoff Photoshop Files To Developer
By Brian Rhinehart
Whether you're a freelance web designer or office of a team at an agency, handing off Photoshop files to a client, developer, development team or even another designer is function of the process of edifice websites.
Whereas the development procedure is mostly more structured, by contrast, the blueprint procedure is quite often spontaneous and total of experimentation. This can pb to a host of unused and unnamed layers that don't end up every bit part of the last canonical design. For developers, sifting through a quagmire of unnamed layers (Layer 1, Layer 1 copy, etc.) tin can be confusing and time consuming.

Designers tin help their counterparts or clients before the blueprint paw-off by taking 10 to xv minutes to gear up files in a consequent and organized manner that can potentially salve developers hours of production time. As an added bonus, an organized Photoshop file volition save designers time by minimizing development questions after the file has been handed off for coding.
ane. Prepping the File
Get-go and foremost, make a copy of the Photoshop file that contains the approved design and add together the suffix -prod to the file name. This way you tin can recognize a production file immediately and know that this file type is for development use only and not for farther design refinements.
Guides and layout
Properly marshal and remove any unnecessary guides in the document. Keep guides to a minimum and just section off the major regions of the layout by outlining blocks of page content such as the masthead, content area, sidebar and footer so that the programmer understands what basic structure the page should follow. Keeping the number of guides to a minimum also allows the developer to and then add guides where needed to aid them in visually mapping out layout details in the lawmaking such as nested divs and navigation menus.
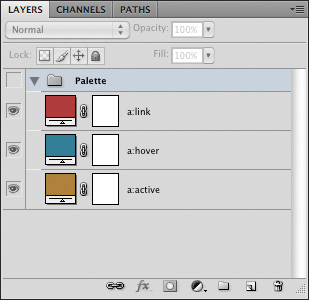
Include a color palette
Create a layer group with its visibility turned off at the top of the Layers panel named "Palette." Populate this group with layers using Layer > New Fill up Layer > Solid Color... which are named to represent to elements that volition be colored using CSS. This allows developers to simply Double+click the layer thumbnail to get the colour values they need from the Color Picker while coding.

The added "Palette" Layer Group.
2. Navigation and Push button States
During the design procedure, it'southward easy to overlook that navigation graphics should accept at least three states of user interaction that will need to be defined in a stylesheet. Place each country on its own layer and name that layer to represent to its part. Every bit an case, using the following for the layer names of a pinnacle navigation element (topnav, topnav:hover, topnav:active) will assistance to establish a common naming convention and linguistic communication that both the designer and programmer mutually understand and recognize.
Create sprite groups of navigation or button layers or layer groups to ensure that what you envisioned every bit a designer will become executed in the code. Position the default land as the topmost layer within the group with the hover and active states below.
When creating sprite groups, it is also recommended that a consistent top exist used for all of us so that information technology is easier for the developer to calculate the background-position of the elements while coding the CSS.
![]()
Sprite groups showing the different navigation states.
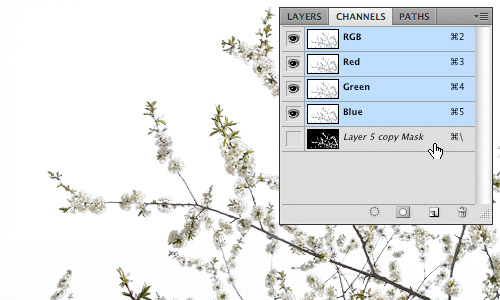
three. Flattening Artwork
The purpose of flattening artwork is to preserve the approved blueprint and to combine multiple layered elements into unmarried layers that are more than readily digested. Examples of this would be a base layer which is being used as a clipping mask and the secondary layers that are being clipped past that base layer, photomontages or a group of layers that comprise the background of a site.
Merging layers
Merge (Command+E) layers and layer groups that won't require further editing by the developer. This not simply reduces the visual bear on of the Layers panel, providing a clearer road map for the developer, but also removes the chance of pattern elements getting accidentally contradistinct during image slicing.
Fonts
Web safe fonts that are used for headings and copy should be left as editable text. This allows developers to easily check the Grapheme console to see what values demand to be applied to font properties in the stylesheet.
In cases where prototype substitution is to exist used for items such equally navigation or stylized text treatments, flatten the blazon layers but in example the programmer doesn't accept a specific font available to them. Another method of preserving the advent of a font would be to use Layer > Type > Catechumen to Shape in cases where the programmer may need to resize a type treatment.
Smart objects
Smart objects are invaluable during the pattern process. They allow for resizing and styling with Smart Filters while remaining completely editable. Withal, once a design is canonical these layer types should be rasterized or merged with other layers to reduce the overall file size every bit smart objects tin can oft contain photos or other artwork that have a higher resolution (e.yard. 300dpi) than is required for the final output of 72dpi. Another reason to flatten smart objects is to foreclose a "File Not Found" error message should the developer Double+click the smart object layer thumbnail.
four. Organizing the Layers Panel
First things first, make clean firm. This means deleting any layers that are empty or are not going to exist used in the final design, especially all the duplicated layers that were used to test ideas during the artistic process. By doing a niggling housekeeping you have already made the file easier to read.
Name all layers
In one case you take flattened and merged all the layers that will not require editing, get through and name all of the layers and layer groups. Use a naming convention that is non only well recognized, simply also mutual to your piece of work environment. One case would exist to assign layers names that correspond to the CSS that would exist used for that layer such as "button:hover." The point is to institute and maintain the nonverbal advice between the designer and programmer through mutual practices and linguistic communication.
Apply layer groups
Group like elements into consistent layer groups. For case, when designing a Wordpress theme, it would exist logical to have layer groups with the names "Header," "Content," "Sidebar" and "Footer." It's likewise good practice to group like items that constitute a navigational chemical element or other design elements that have multiple states such every bit icons, buttons and menus.
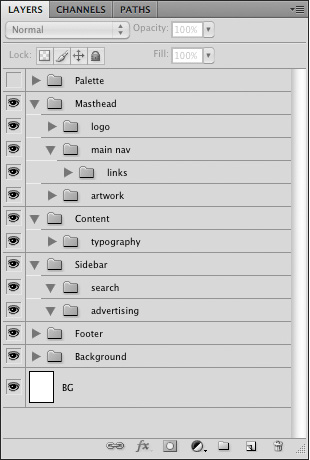
Mirror the layout
Get-go from the height of the folio layout and work your style to the bottom, arranging the layers and layer groups in descending club to correspond with their position in the design. In this style a programmer can quickly scan through the layer names to identify where a particular blueprint element is located within the Layers panel based on its visual location in the design. This is peculiarly helpful should they need to isolate it for editing or slicing.
Use nested layer groups that reverberate the hierarchical structure of the layout. A layer group chosen "Sidebar" might contain layer groups "search" and "advertizing." Nested layer groups can also illustrate to the programmer how elements are arranged structurally inside the HTML.

An example of a hierarchically structured Layers console.
5. Handing off the PSD
When the file has been prepared, don't simply send the file in an east-mail or upload it to the development server. Schedule a hand-off meeting and have the fourth dimension to go over the file(s) with the developer to ensure that they have a firm understanding of how the terminate production is supposed to not only look, but acquit in terms of user interaction. In the end, both designers and developers will salve valuable time.
About the author
Brian Rhinehart is a freelance designer, illustrator who has been working in the media and blueprint manufacture for the past sixteen years. When he'southward not working for clients, he spends his time illustrating or maintaining Illustration Toolbox, an inspiration gallery and web log dedicated to all forms of illustration.
Source: https://www.noupe.com/design/preparing-photoshop-files-for-web-developers.html
Posted by: stanfordfark2000.blogspot.com

0 Response to "How To Handoff Photoshop Files To Developer"
Post a Comment